Headless WordPress med webflow: Fordelene ved de to verdener på et sted.

For marketingteamet er IT -manager eller virksomhedsejere, der leder efter de bedste webstedsløsninger, spørgsmålet om verden, der ofte cirkler i mødelokalet, "Hvad skal vi vælge mellem WordPress og Webflow?" Indholdet er bekendt med magten og fleksibiliteten i styringen af WordPress, mens design og markedsføring er fascineret af skønheden, hastigheden og friheden for webstrømmen.
Hvad vil der ske, hvis jeg sagde ... behøver du ikke at vælge? Hvor godt ville det være, hvis vi var i stand til at "kombinere kroppen". Fordelene ved begge platforme skaber sammen et kraftfuldt websted på bagsiden af huset. Og smuk, fejlfri foran i huset, denne artikel fører dig til den ind -dybde -arkitektur på det moderne websted kaldet "Headless WordPress med WebFlow". Løsningen til at ændre din organisationswebsted for evigt!
Problemer, der findes i livet: Når "baghaven" og "foran huset" forstår ikke hinanden.
Forestil dig denne situation. Dit indholdsteam kan producere artikler, nyheder eller hundreder af tusinder af sager. Fordi det er et system, som de er fortrolige med og har været brugt i mange år, men på samme tid har marketingteamet hovedpine, hver gang han vil justere designet på websiden, skabe en destinationsside, en ny kampagne, der er smuk og hurtig respons. Fordi det er begrænset af WordPress's tema, både voluminøs, langsom belastning og fuld af sikkerhedssårbarhed fra mere end nødvendigt plugin.
Hvad er resultatet? Er det websted, der "godt indhold ... men designet fremmer ikke" eller "ansigtet er ok ... men langsomt, indtil kunden kører" bliver en konflikt, der gør din virksomhed ikke til slutningen. Designerholdet er ubehageligt, som ikke fuldt ud kan udtrykke deres potentiale. Indholdsteamet er træt af godt indhold. Af dem kan ikke præsenteres i den bedste form, dette er et klassisk problem, som mange organisationer står over for stille.

Hvorfor er det problem: fælden med "monolitisk" arkitektur
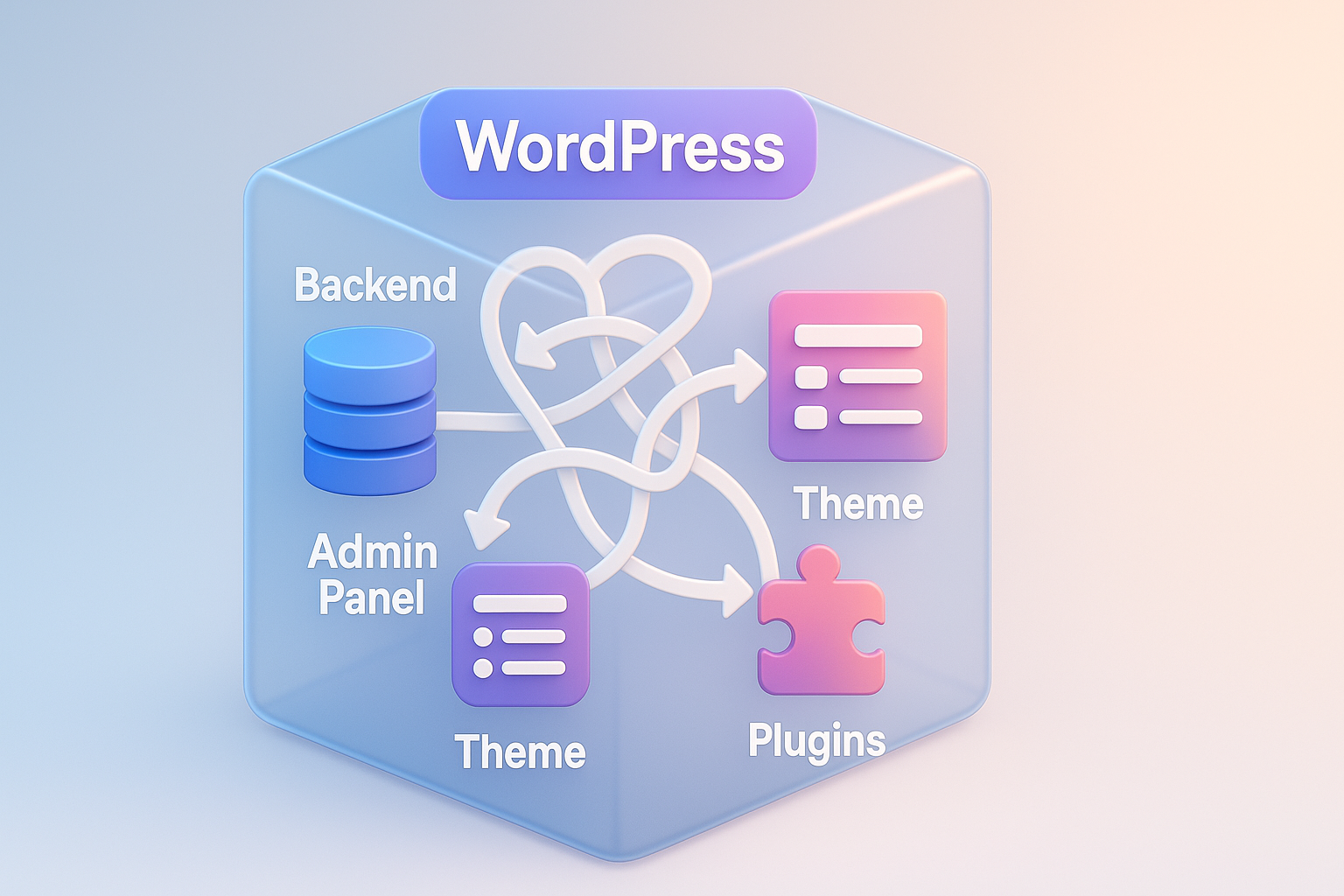
Roden til alle de problemer, vi talte for et øjeblik siden, forårsaget af strukturen af den traditionelle CMS kaldet "monolitisk" (arkitekturen er knyttet til en) i systemet som WordPress. Den generelle del af "backdown", der bruges til at administrere dataene, skrive forskellige artikler, vil blive bundet fast med den del af "Fronnt" eller det ansigt, som brugerne kan se.
Forestil dig let som en restaurant i "Kitchen" og "Customer Dining Zone", der er bygget sammen i en bygning for at smadre eller dekorere den nye fødevarezone (FRONNTD) kan let påvirke strukturen i køkkenet (backend). Ændring af temaet i WordPress er heller ikke kun at ændre farver eller skrifttyper. Men det ændrer alle de strukturer, der ofte kommer med begrænsninger, UI -øjekode og kompleksiteten, der gør webstedet langsommere, alt er bundet sammen, der gør os ude af stand til at fjerne potentialet for hver del.

Hvis det er tilbage, hvordan vil det påvirke?: De usynlige omkostninger på webstedet "er ikke de mest".
Udhold det websted, hvor baghaven og fronten af husets konflikt. Det kan virke som et teknisk problem. Men i virkeligheden skaber det en "skjult omkostning" og "mulighedsomkostninger" for din virksomhed enorme uden at vide:
- Dårlig brugeroplevelse (UX): Langsom downloadwebsteder, fordi det tunge og plugin får brugeren til at trykke på at lukke inden for få sekunder. Det betyder, at du mister målkunder, før de ser, hvor gode dine produkter eller tjenester er.
- SEO Ranking: Google lægger vægt på kernewebvital (indlæsningshastighed, respons) meget. Langsomt websteder og urene kodestrukturer fra temaet reduceres. Får kunder til ikke at finde dig
- Sikkerhedsrisiko: WordPress er en platform, der er det øverste mål for hackeren, jo mere plug -in fra mange udviklere. Jo mere bagdøren føjes til de dårlige mennesker, det er lettere at skade.
- Tab af markedsføringsmuligheder: Marketingteamet kan ikke hurtigt oprette eller justere destinationssiden for at reagere på forskellige kampagner. Får dig til at flytte langsommere end konkurrenter, der bruger mere fleksibel teknologi
- Svært at udvide skalaen i fremtiden: Hvis du en dag vil medbringe indhold på webstedet for at få vist på mobile applikationer eller andet udstyr, vil du være meget vanskelig. Fordi al informationen er "fængslet" i temaet på webstedet. I betragtning af webflow til store organisationer. Er derfor en interessant mulighed for at løse dette problem

Er der nogen løsning? Og hvor skal det starte: Anbefal "Hovedløs arkitektur"
Løsningen af dette problem er at "skære". Forholdet mellem backend og fronnd og teknikken kaldes "hovedløs" (skærehoved), som er "hoved" her er fronter eller foran huset.
Hovedløst koncept er at ændre dit syn på alle dine nye CMS. Fra originalen var det "hele huset" at se, at det bare er "indholdsopbevaring" er fremragende nok. Derefter bruger vi teknologien kaldet API (applikationsprogrammeringsgrænseflade) som et "datatransmissionsrør" til at trække indhold fra dette lager til at vise "forsiden af huset". Uanset hvad vi vil. Uanset om det er et websted oprettet med webflow, mobilapplikation eller endda geni -display.
Derfor er den mest direkte løsning ** "WordPress er en hovedløs CMS til at styre indholdet i baghaven og bruge webflowen som et smukt og hurtigt fronntd -værktøj foran huset." **
Det vigtigste udgangspunkt er at ændre dit teams tankegang for at forstå, at vi ikke er ved at forlade WordPress, men vi vil "opgradere", hvordan man bruger det til at være mere magtfuld. Ved at tillade hver platform at gøre, hvad de er bedst, hvilket dette koncept ligner arkitekturen for hovedløs handel er meget populær. Hvis du har brug for mere i -dybdegående information, har førende kilder som Kinsta forklaret hovedløs WordPress i detaljer.

Eksempler fra den rigtige ting, der plejede at få succes: Når TechCrunch flippede med hovedløs
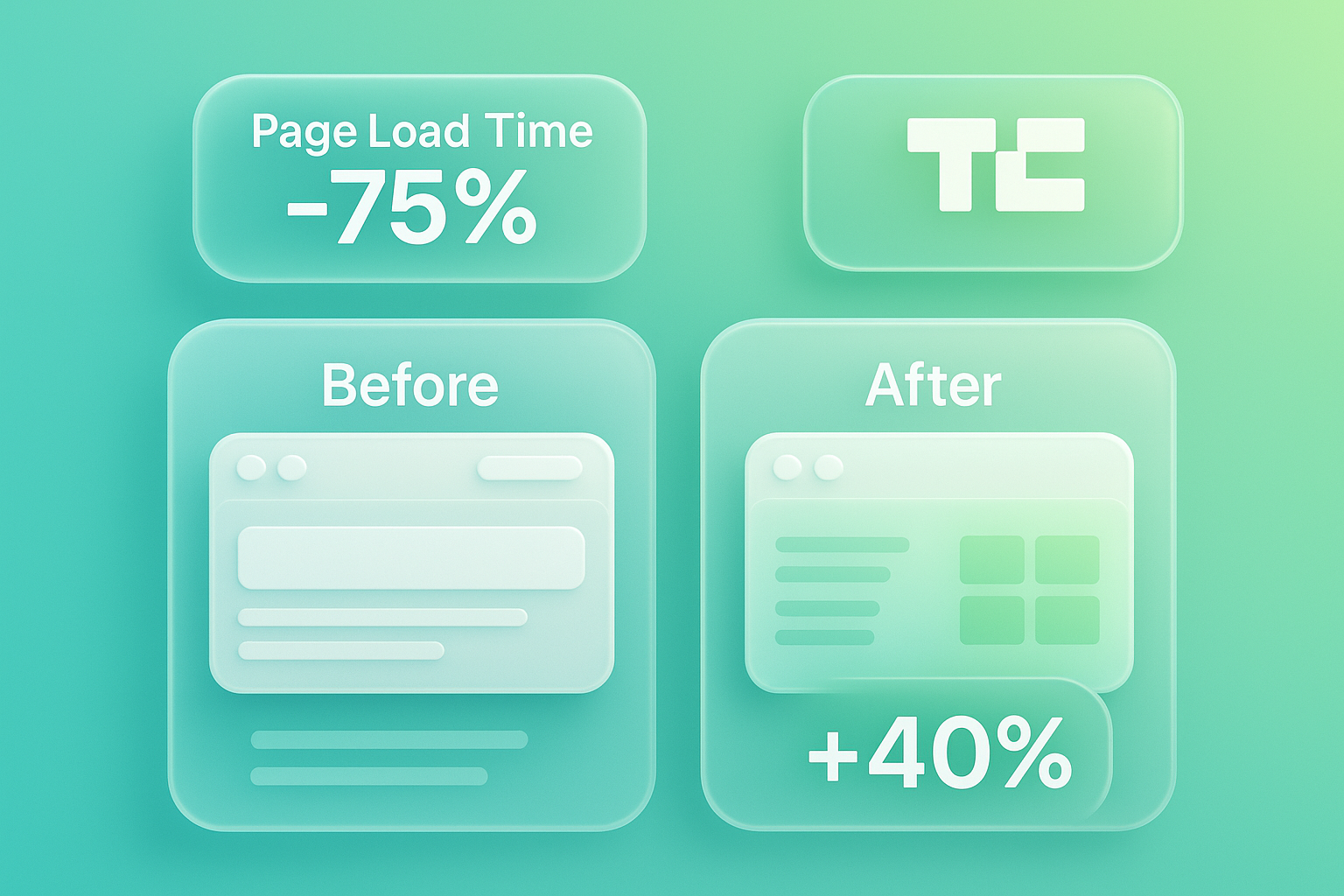
For at se mere tydeligt tage et kig på eksemplerne på World -Class Technology News -websteder som TechCrunch. De har titusinder af artikler, der er blevet administreret i WordPress i lang tid. Men skal også møde problemet med ydeevne og designens elasticitet
Problemer, der opstår: Det originale websted, der bruger det traditionelle WordPress -tema, indlæses langsomt. Især på mobil for at tilføje nye funktioner eller justere designet til at være vanskelig, og risikoen for at få Internettet til at gå ned i udviklingsteamet tager mere tid at opretholde mere end at skabe nye ting.
Udgangen: TechCrunch besluttede at gennemgå den hovedløse arkitektur ved hjælp af WordPress som et back -UP -team for hundreder af mennesker over hele verden for at fortsætte med at arbejde i det velkendte miljø, men har skabt al den nye fronntd -teknologi (React.js, som er det samme princip som webfow) for at få et smukt, smukt websted og let at justere
Fantastiske resultater: Det nye TechCrunch -websted er tydeligt indlæst hurtigere. PageSpeed -scoringer stiger, hvilket resulterer i SEO -placering og direkte brugeroplevelse. Marketing- og designteam kan prøve at starte nye websider. Frit og hurtigt uden at påvirke indholdsstyringssektionen overhovedet er dette et klart bevis på, at den hovedløse arkitektur virkelig kan låse potentialet op til et stort websted.

Hvis du vil følge, hvad skal jeg gøre? (Kan bruges med det samme): 5 trin til hovedløs WordPress + webflow
Overgangen til den hovedløse arkitektur kan lyde kompliceret. Men kan opdeles i de vigtigste trin, der er let at forstå:
- Kontroller og forbered WordPress (Backer): Det første trin er at forberede vores "køkken". Begyndende med hele indholdsundersøgelsen i WordPress, skal du organisere posttyper, brugerdefinerede felter og taksonomier. Åbn WordPress REST API, hovedmålet for datatransmission. Og vigtigst af alt, ryd det unødvendige plugin, der er relateret til frontentd, hvilket kun efterlader de reelle oplysninger, der er nødvendige.
- Design og opret websteder på WebFlow (FRONNTD): Dette er den proces, som design- og marketingteamet vil elske mest! Du kan frit designet hjemmesiden på webstrømmen. Opret de bedste UX/UI uden begrænsninger i temasamlingerne i webstrømmen for at forberede dig på, at informationen skal sendes fra WordPress (såsom at oprette "blogindlæg", der har felter i overensstemmelse med information i WordPress).
- Tilslut to verdener med API (integrationen): Nøglen er her. Vi er nødt til at oprette en "bro" for at give information fra WordPress for automatisk at køre til webflowen. Hvilket kan gøres på mange måder fra brugen af værktøjer som Zapier eller Make.com for ikke at kompliceret forbindelse til skrivning af et specifikt forbindelsesscript (brugerdefineret middleware) til at styre den komplekse information og kræve maksimal fleksibilitet. Som denne proces ofte har brug for eksperter for de bedste resultater
- Indstil domæne og hosting: Når systemet er tilsluttet, er det tid til at pege dit hoveddomæne (såsom www.yourcompany.com) til højhastighedshostingen af webstrømmen. WordPress, der fungerer som et bagdomæne, vil blive flyttet på underdomænet (såsom admin.yourcompany.com), som ikke er tilgængeligt undtagen dit team.
- Test og træning af teamet: Test alt arbejde, sørg for, at informationen, når du opretter eller opdaterer WordPress, vil blive sendt til visning på websiden WebFlow korrekt og hurtigt. Træn derefter indholdsteamet til at forstå, at de stadig arbejder på WordPress i alle henseender. Bare behøver ikke at rod med forsiden af huset længere
Procedurer i trin 3 og 4 kan have brug for specialiseret teknisk ekspertise. Samarbejde med partnere med Advanced WebFlow Development Services hjælper dit projekt med succes og effektivt.

Spørgsmål, som folk har en tendens til at undre sig, og de svar, der er ryddet
Spørgsmål 1: Er vores indholdsteam nødt til at lære at bruge webflow?
Svar: slet ikke. Dette er en af de mest fordele ved denne arkitektur. Dit indholdsteam er stadig låst på WordPress -dashboardet, som de er bekendt med hver dag. Deres pligt er at skabe og styre indholdet bedst. Hvad angår skønheden og ydeevnen foran huset, er det webflows pligt.
Spørgsmål 2: Og SEO -stik som Yoast eller Rank Math vil stadig være i stand til at bruge?
Svar: Det er et meget godt spørgsmål! Meta -titel, meta -beskrivelse eller nøgleord, som du udfylder yoast, kan også trækkes gennem API'en til webflowen. Vi opretter relevante felter, der venter på WebFlow CMS, men nogle af funktionerne i de stik, der fungerer direkte, er muligvis ikke i stand til at bruge fra SEO, som du vil modtage fra Clean. Webflows kode er enorm og kan kompensere for denne del komfortabelt.
Spørgsmål 3: Gør dette hovedløs en højere omkostning end Normal WordPress -webstedet?
Svar: I begyndelsen af projektet (indledende opsætning) kan omkostningerne være højere end det generelle WordPress -tema. Fordi der er mere komplekse systemforbindelsesprocedurer, men hvis man ser i den langsigtede ROI, er det en meget værdifuld investering. Fordi du sparer omkostningerne ved vedligeholdelse, reducerer sikkerhedsrisici og skaber forretningsrater (konverteringsfrekvens, fører) markant.
Spørgsmål 4: Hvad er der bedre? Til forretningswebsteder?
Svar: Med hovedløse retningslinjer er dette spørgsmål muligvis ikke et korrekt spørgsmål længere. Det er ikke at vælge "bedre", men er at spørge "Hvordan kan vi bruge styrkerne i hvert værktøj sammen?" At skabe de bedste resultater. Debatten om WebFlow vs WordPress til forretningswebsteder. Derfor ændres til at arbejde sammen i stedet for konkurrencen og for organisationer, der har brug for magten til at styre overlegen indhold, sammenligningen mellem WebFlow CMS og WordPress vil se mere tydeligt, hvorfor adskillelsen er den bedste løsning.

Resume for at være let at forstå + vil prøve at gøre
Kombinationen af den hovedløse WordPress og WebFlow er ikke kun en teknisk tendens. Men er ændringen i paradigmet for at oprette websteder til moderne organisationer, det er frihedserklæringen fra de oprindelige begrænsninger og oprettelsen af "Dream Team", hvor WordPress spiller en stærk og pålidelig indholdschef, mens WebFlow spiller en designer og en ingeniør skabte en imponerende oplevelse for brugerne.
Du modtager et websted, der ikke kun er smukt og hurtigt. Men det er også meget sikkert, fleksibelt og klar til at udvide skalaen til andre platforme i fremtiden. Dit team vil arbejde lykkeligt. Fordi hver part bruger de værktøjer, de er bedst, og det vigtigste er, at din virksomhed får konkrete resultater fra det websted, der virkelig kan ændre sig til kunderne.
Det er tid til at stoppe kompromis og vælge den "bedste" måde for begge dit websted. Investeringen i hovedløs arkitektur i dag er et stærkt fundament for væksten i forretningen i den digitale verden, der ikke har nogen hvile.
Hvis du er klar til at opgradere din organisationswebsted til det næste niveau, men stadig ikke sikker på, hvordan du starter, skal du konsultere en specialist i vores organisationswebstedudvikling gratis. Vi er klar til at give råd og hjælpe dig med at placere en strategi for at skabe en løsning, der møder din virksomhed perfekt!
Seneste blog

Sammenlign chok, chok mellem webflow og framer til opstart, der understreger åbningshastigheden, skønhed og skalaevne.

Webhastighed er ikke kun teknisk! I -dybde, at Core Web Vitals (LCP, INP, CLS) påvirker SEO -placering, brugeroplevelse og hvordan overskuddet på organisationsweb

Overse ikke sidefod! En samling af webstedsfoddesignteknikker, der hjælper med at forbedre UX, supplere SEO og ændre de besøgende til at blive føringen.






